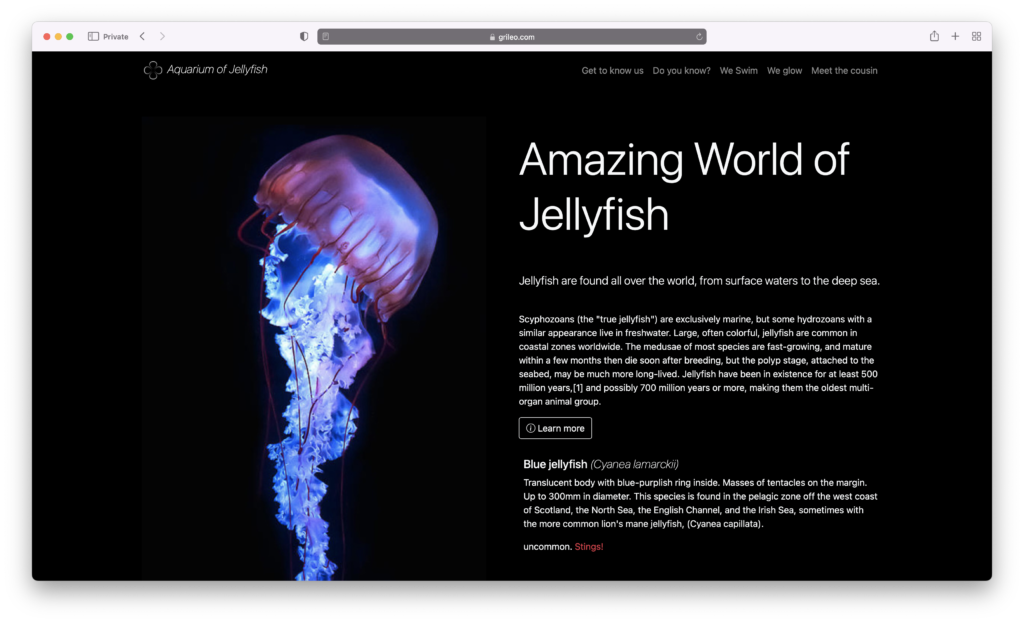
Jellyfish -Bootstrap 5
Mock project – a Landing page
bootstrap 5 w/ css animation with svg, etc.

Bootstrap 5 is a bit different from the previous version, and I wanted to get more familiar with it. I feel that making a mock-project like this really helps me with learning more about the updates and changes.
It is still a WIP(work in progress) but you can watch it in action here
Here are some of things I learned so far.
1. Vanilla JavaScript
One of the biggest changes in Bootstrap 5 is moving away from jQuery as a dependency. I think it is due to more and more developers moving to more modern JavaScript frameworks such as React and Vue.js. Now the Bootstrap 5 still depend on its own vanilla JavaScript for behaviors such as dropdown, slider, popover etc.
2. More Icons, More Colors
In Bootstrap 4, icons were provided by Font Awesome which has great correction of icons. Now we have new icons sets from Bootstrap and they look great too. Bootstrap also added more choice for colors – actually it is more like shade of colors. Now it is a lot easier to customize and make things not so Bootstrapy. 🙂
3. Off-Canvas
Bootstrap 5 also adds off-canvas elements. I think this opens up an opportunity for clean UI and easy way to navigate which can improve UX.
There other things can come in handy such as
You take some but you loose some.
There are things I am not so concerned but might be a reason why one should stay with Bootstrap 4.
Bootstrap 5 dropped support for few browsers:
- Dropped Microsoft Edge Legacy
- Dropped Internet Explorer 10 and 11
- Dropped Firefox < 60
- Dropped Safari < 10
- Dropped iOS Safari < 10
- Dropped Chrome < 60
- Dropped Android < 6
I am still learning few things but I think there are two things that worth mentioning from a developer point of view.
CSS custom properties
Bootstrap 5 now offers CSS variables in a handful of components and layout options which can be useful to customize the components. The Bootstrap 5’s own document site has a great examples and insight. You can read it here.
Utility API
Bootstrap 5 also implemented utility API. Now we can create utilities with SASS. Bootstrap 5 official site has a great documentation regarding it. here