Animating Parallax Effect Picture

There are many ways to achieve this but I went with one presented on Adobe here.
I will not go into the details since the process is well describe on the Adobe’s how to. Here is how I did it in breif.
Photoshop
Since it is a practice, I went quick and dirty with the original file. Quick select and little edit with lasso tool. Once the selection was made, I went ahead and did Content-Aware Fill. After a few minor tweaks, I was happy enough to go to the next step.

Almost forgot! I opted to output the content-aware fill to a new layer. I preserved in for few more tweaks but I eventually merged the background into one layer then the main subject on another layer. For this exercise, I felt that working with smaller file is more efficient way to do it.
After Effects
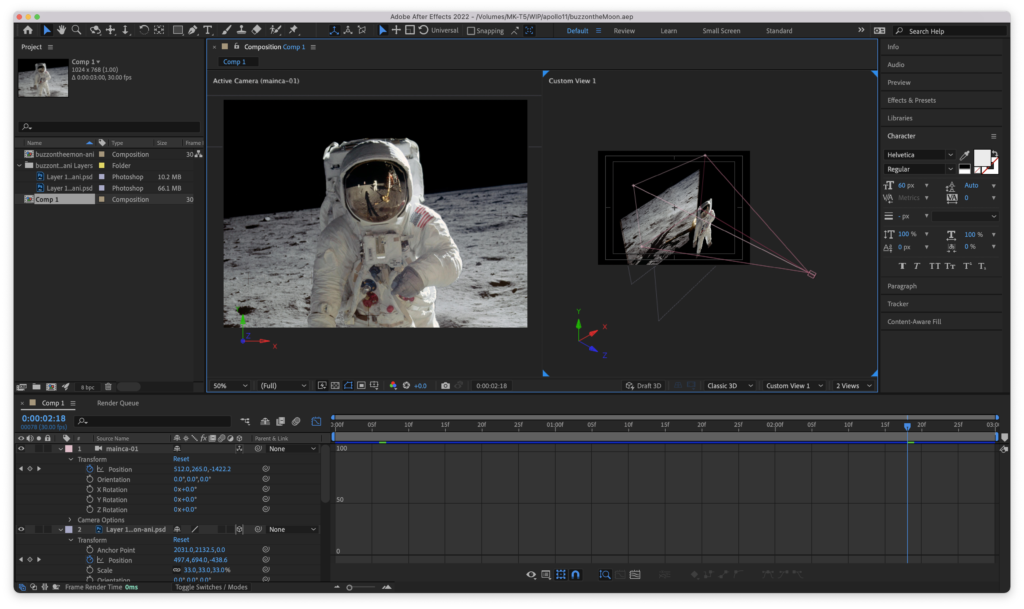
Opened up After Effects then created a project. Imported PSD file with layer. Applied few position animation along with a new camera. The effect is achieved through use of the z-axis(depth). It is a primitive in this example but the concept is the same.

It would be worthwhile to refine the camera movement. The example on Adobe site clearly demonstrates that smooth camera movement really helps. I am not entirely convinced that this effect should be used with scrolling. 🙁