WordPress+Bootstrap
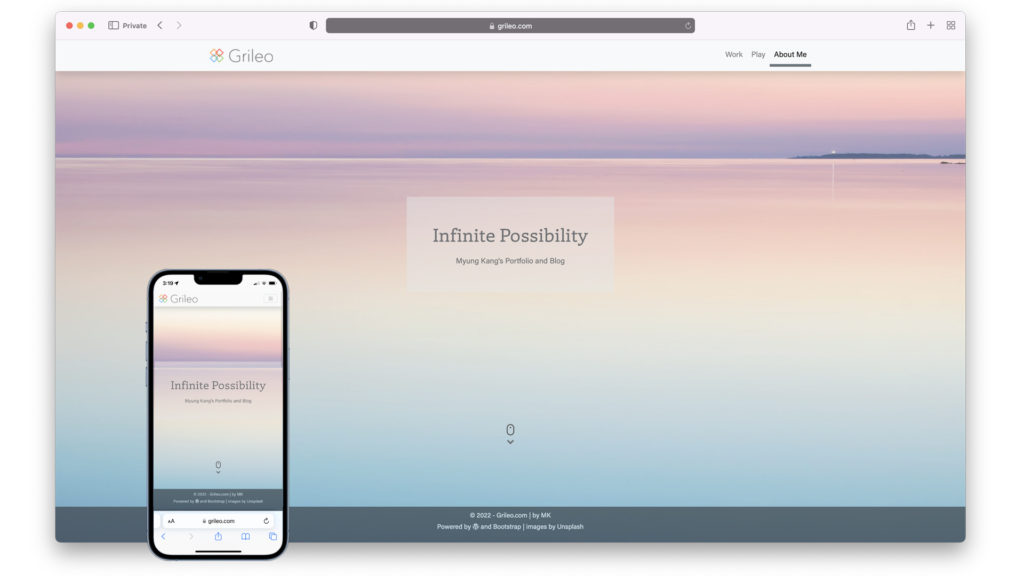
When it was time choose CMS to build my own web site for my portfolio and blog, I did go with an easy route – WordPress. Always curious, I wanted to exercise and learn somethings while doing so. I want to use the Bootstrap among other development tools.

I. Tools
WordPress
WordPress is one of the most popular CMS out there. It is said that about 30% of all active websites are on WordPress. That is A LOT of Websites! It is easy to customize and look great. I think it is a great starting point for local business to boost online presence.
For med-large site, Drupal seems to offer better security.
Bootstrap
The Bootstrap is a great framework. It has pretty much everything that you’d need to build a responsive modern website especially for mobile devices… for Free! For sure, there many free frameworks but I think none is maintained and updated as well as Bootstrap.
The downside is that since it is so popular, with out much customization, it is easy to be look a like ‘just another website’. – that blue button is a dead give away.
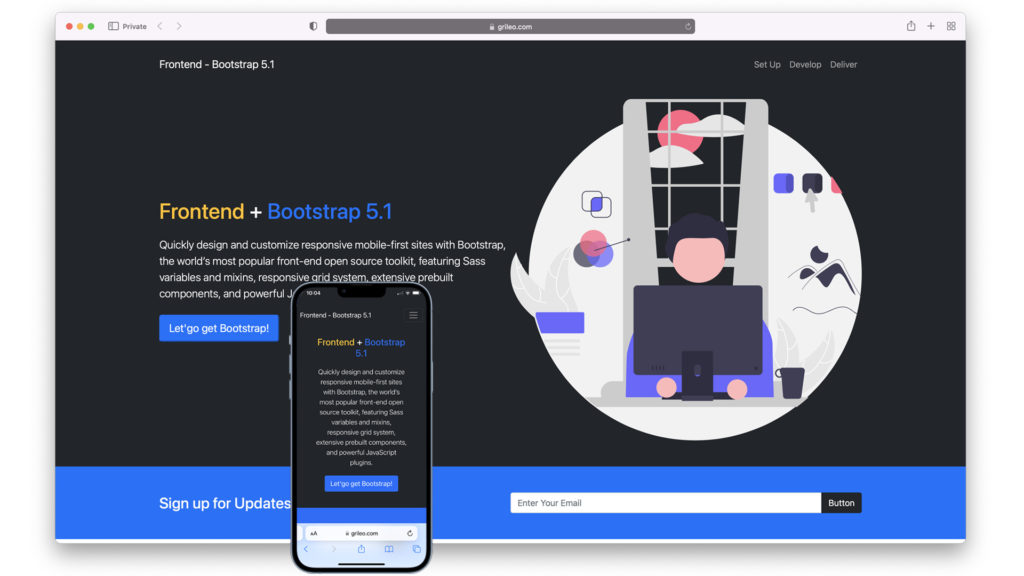
edit: New Bootstrap 5.1 seems promising.
The new Bootstrap 5 seems to be really light framework. Unlike its predecessor, it no longer require dependencies such jQuery(still needs Popper for certain things). And it also brought back its own icons.
I had time to quickly build a static page without spending too much time with pretty good result.

VS Code
I love this tool. I did try few popular text editors but I am settled on VS Code for now. IT has a great community and the integrated terminal comes in handy.
Making things interesting:
I love motion. I used to work with Flash but not is it outdated and no longer supported. However the principle is still valid and with help of advancement in modern browsers and HTML5, CSS, and Javascript, you can do so much.
Check out the scroll effect and etc.