AR Glass Project – Juggle
III. Design
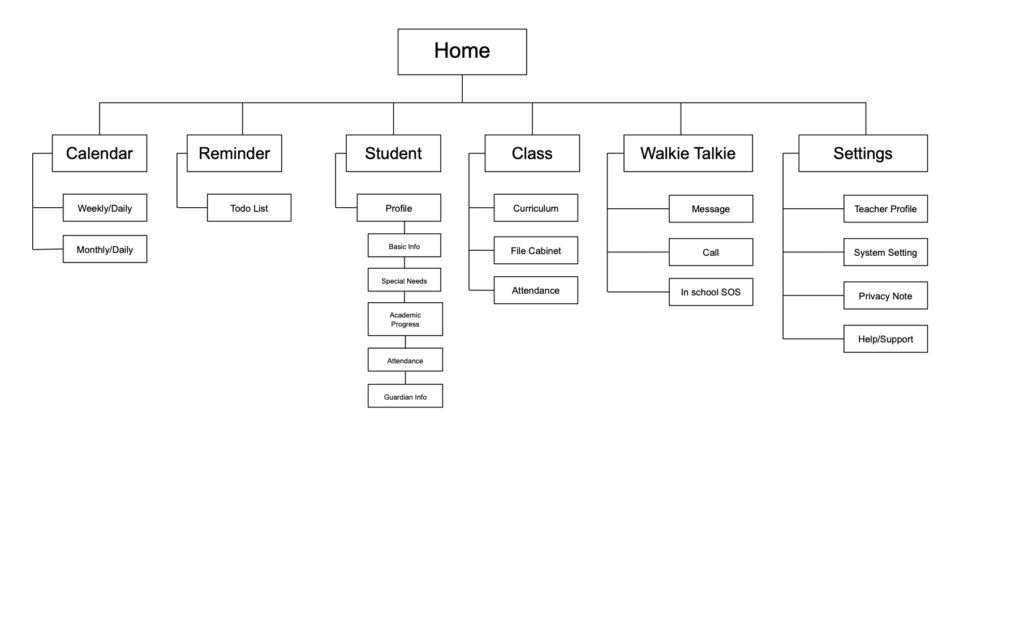
1. User Flow/Information Architecture


2. Style Guide / Grid

3. User Interface design
i. Low-Fidelity
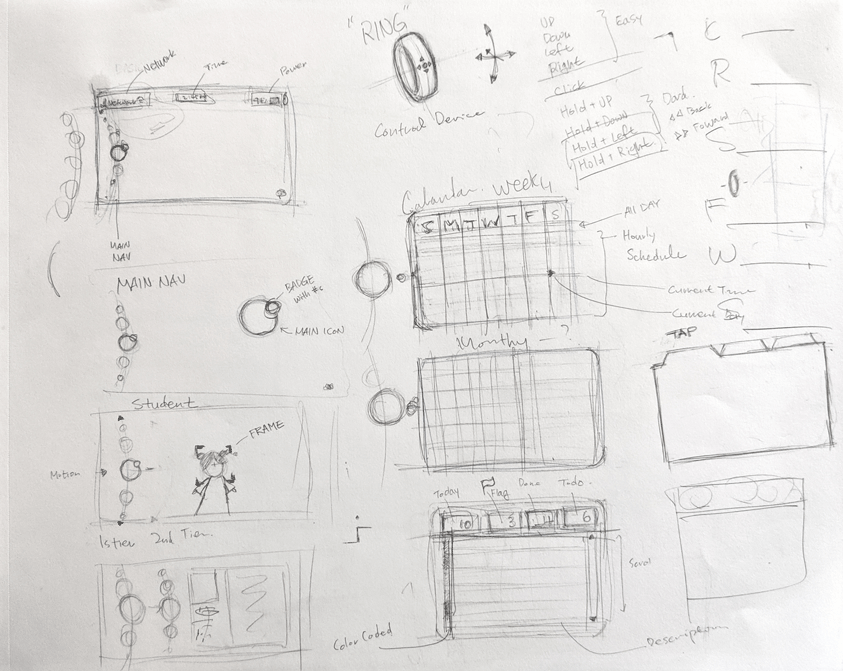
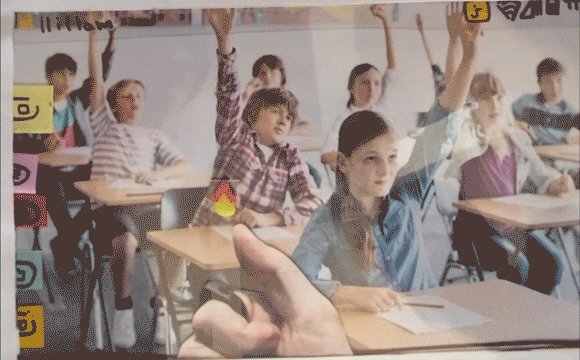
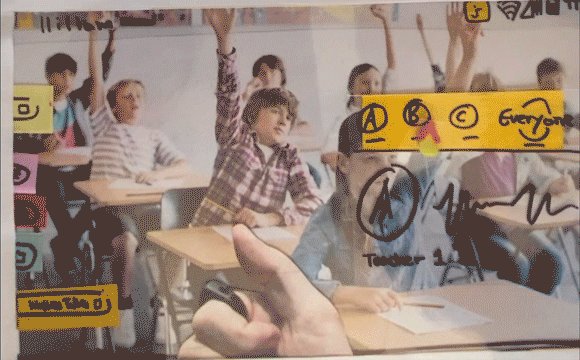
UI idea sketches: you might be able to make out our concept for controller in this sketch. It is ring type which can be used to control the AR glasses. We thought that having to touch the frame to control is… a bit distracting.

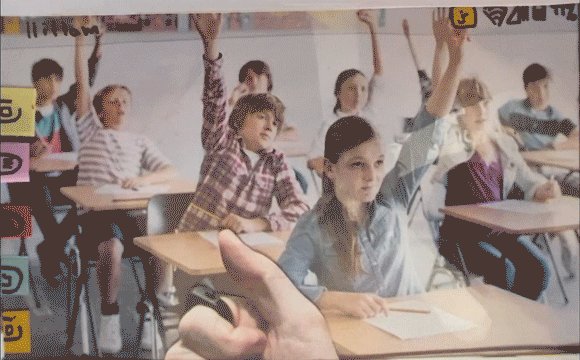
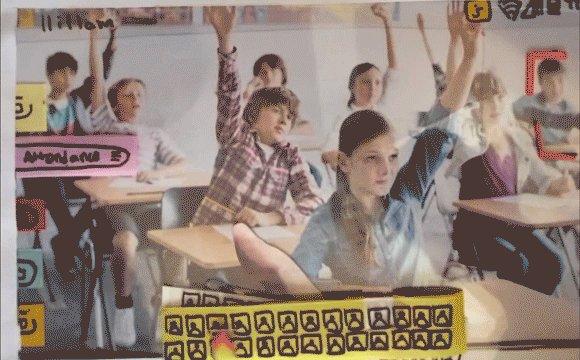
ii. Paper Prototype Testing

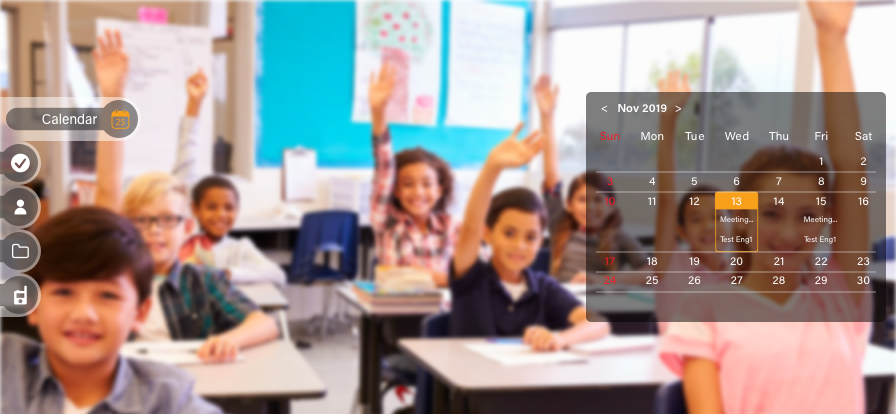
iii. Hi-Fidelity
The team members wanted to have a broader experience with industry standard tools. As a result, we ended up experimenting with tools from Adobe and InVision.

Calendar 
Daily Schedule 

WalikieTalkie 
Share Screen 
WalkieTalkie
iv. Hi-Fidelity Prototype Testing

to be continued…
Project making a slow progress and pretty much on hold due to Covid 19 🙁