Animating Parallax Effect Picture

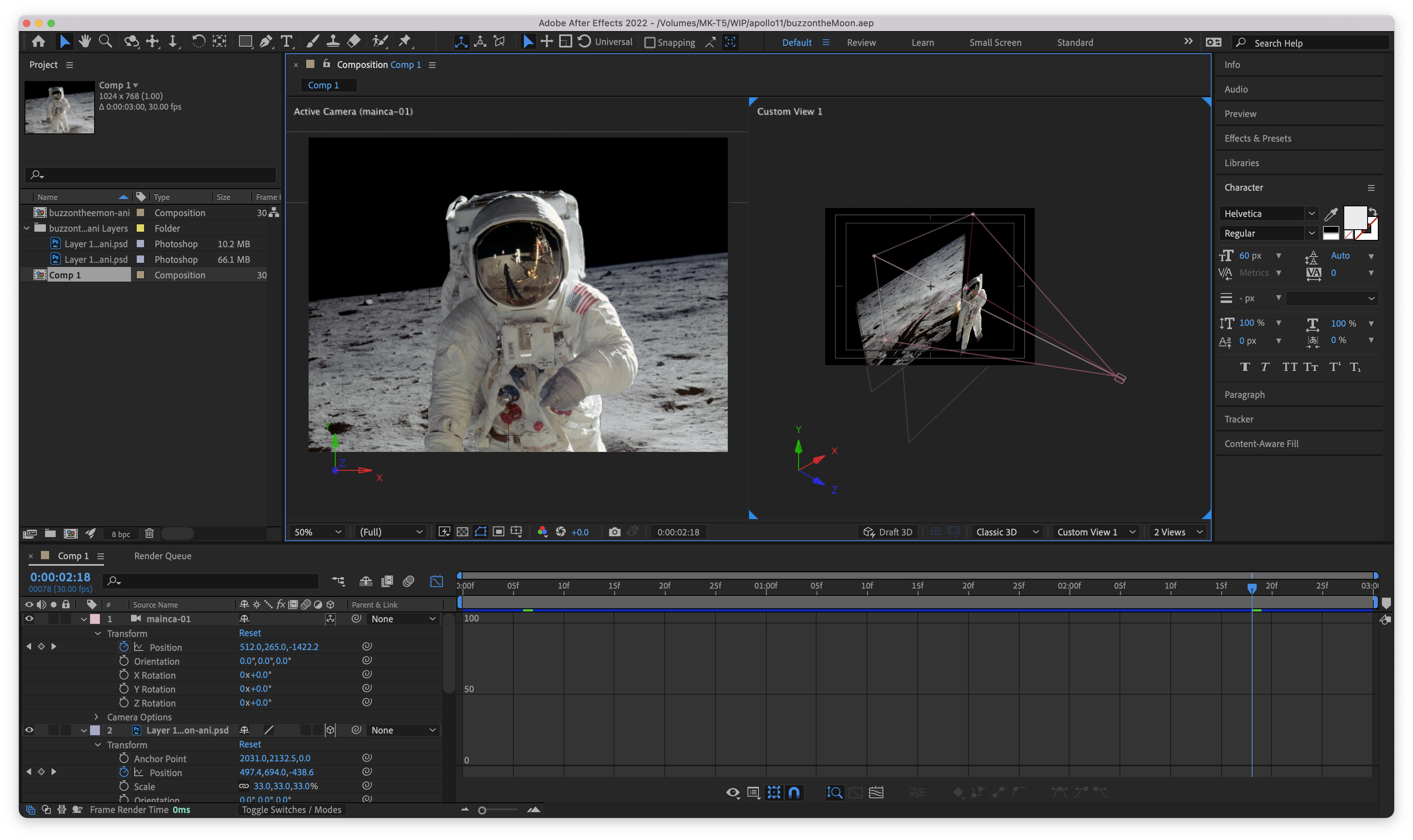
There are many ways to achieve this but I went with one presented on Adobe here. I will not go into the details since the process is well describe on the Adobe’s how to. Here is how I did it in breif. Photoshop Since it […]
Read MoreJellyfish -Bootstrap 5

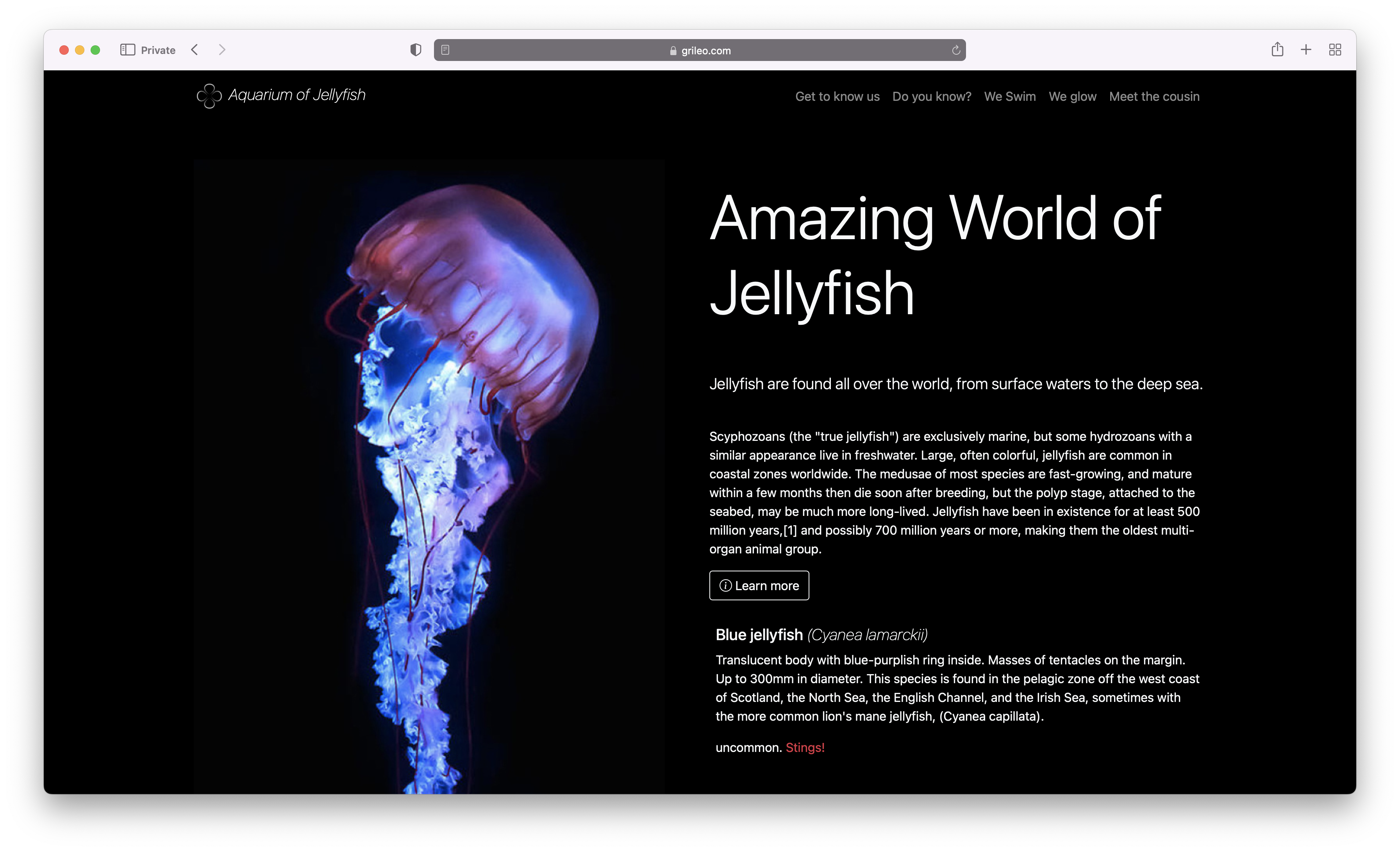
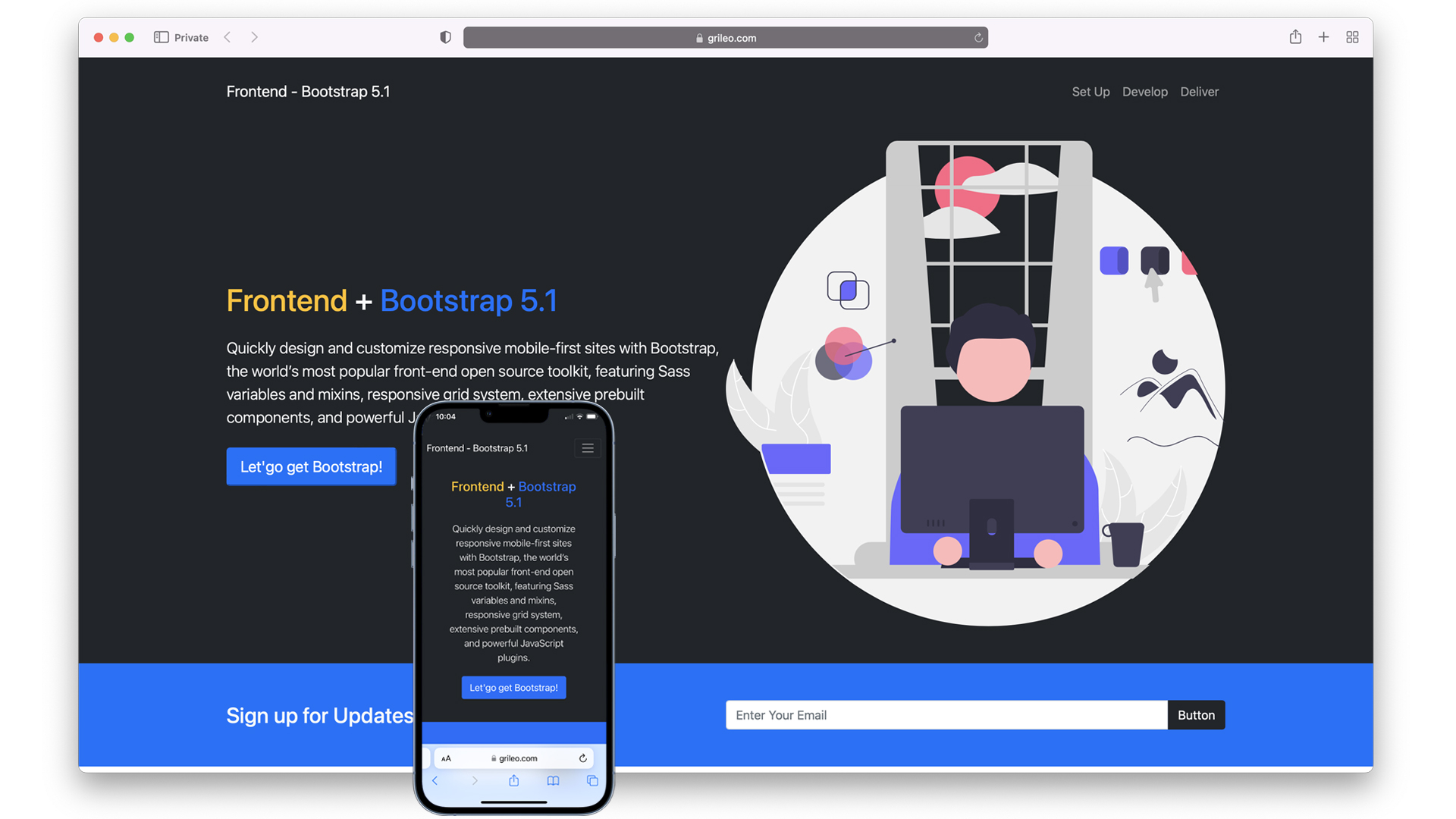
Mock project – a Landing page bootstrap 5 w/ css animation with svg, etc. Bootstrap 5 is a bit different from the previous version, and I wanted to get more familiar with it. I feel that making a mock-project like this really helps me with […]
Read MoreScroll Animation

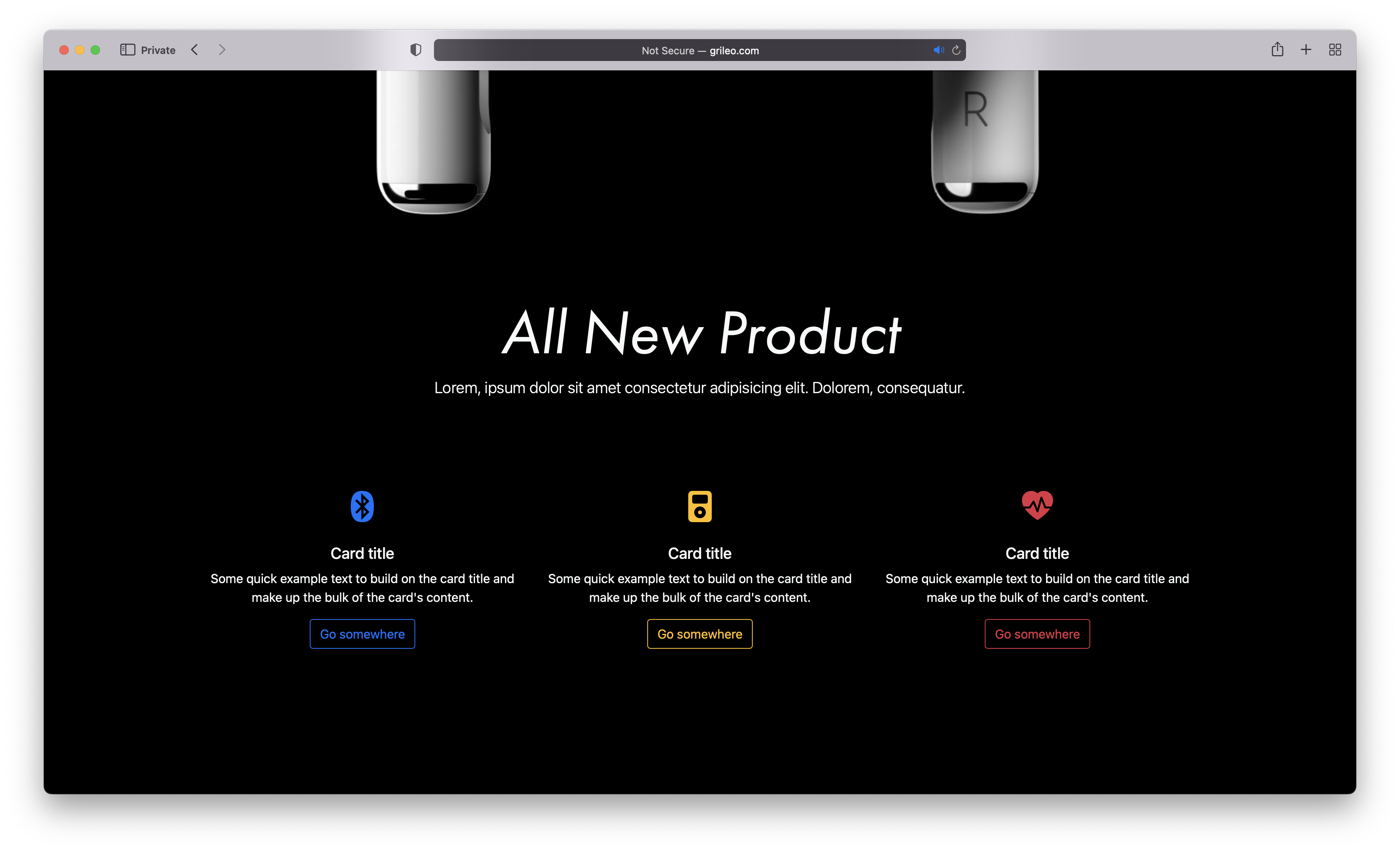
Apple is known for its product design and innovations. It also has one of the most exciting web designs and features. One of the most interesting effects is scroll animation highlighting their products. I think there are many ways to achieve the effect, and each […]
Read MoreWordPress+Bootstrap

When it was time choose CMS to build my own web site for my portfolio and blog, I did go with an easy route – WordPress. Always curious, I wanted to exercise and learn somethings while doing so. I want to use the Bootstrap among […]
Read MoreAR Glass Project – Juggle

Project Work in Progress AR Glass Project – Juggle incorporates the emerging AR (Augmented Reality) technology to help teachers to focus on teaching and help students more efficiently to achieve success. I. Summary Teachers are often faced many challenges in the classroom, but often hear that one […]
Read MoreGoogle Map App

Fake Project This project focuses on in-car usage of Google Map and proposes a user centric approach to improve the functionality of the app. Through the research and iterative design, we have found a way to save time for the user and reduce friction in […]
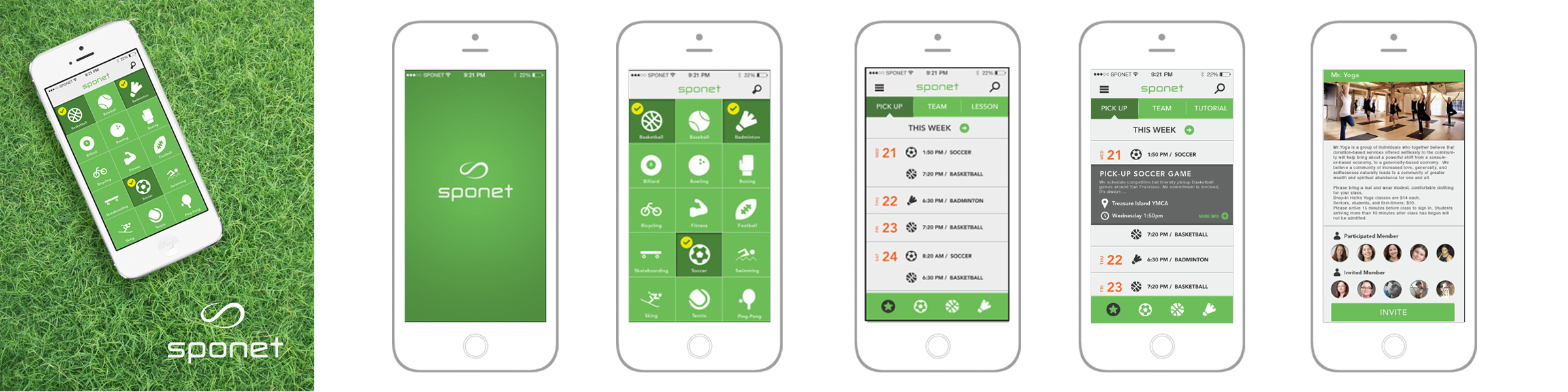
Read MoreOLDIES

Samples of some old projects in early days of my career. SPONET – APP SPONET was a startup born out of a simple concept. Connecting people who wants to play sports together. Prototype was developed and test with some success, but was not able get […]
Read More